Fireworks这款应用吸引了不少网友安装使用,本节就介绍了Fireworks制作好看按钮的操作方法,还不了解的朋友就跟着小编学习一下吧,希望对你们有所帮助。
Fireworks制作好看按钮的操作流程

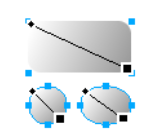
1、按(U)在画布上绘制矢量图形。这种光照图在圆边物体(例如圆,椭圆或圆角矩形)上效果最为明显。在本例中,你可以体会这三种图形的最终效果。

2、选中图形,在属性面板里选择填充类型为线形渐变(Fill||Linear Gradient) 在属性面板里,点击你刚才调整填充旁边的Color Picker来编辑渐变。将第一个渐变颜色设置为#ffffff,第二个渐变颜色为#999999。现在渐变的物体仍然在选择状态,选择Pointer Tool,将淡色旋转至左上,深色旋转至右下。可以参照下图。

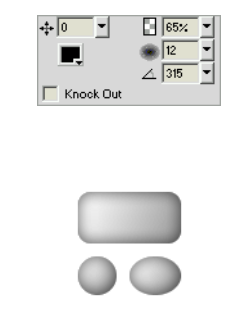
3、保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadow (阴影和光晕>内阴影)。设置参数如左所示并确认

4、保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。设置参数如图,现在你的图片如左所示

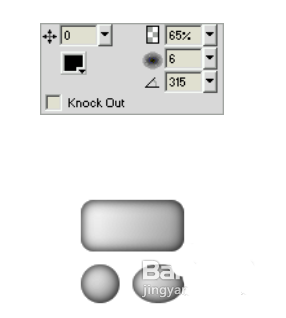
5、保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Inner Shadown(阴影和光晕>内阴影)。设置参数
6、保持图形仍然在选择状态,在属性面板的右下方选择Effects部分的加号。弹出菜单:选择Shadow and Glow>Drop Shadow。设置参数如左所示并确认。现在你的图片如左所示

上面就是小编为大家带来的Fireworks制作好看按钮的操作流程,一起来学习学习吧。相信是可以帮助到一些新用户的。











